Reducing Cognitive Load and Increasing Productivity with
Intutive Data Driven Dashboards

Introduction
The Microsoft Partner Ecosystem platform tracks Microsoft's partners, programs, events, sales pipeline, performance and overall business growth.
Problem Statement
The lack of data analysis optimization, white space and clarity causes user navigation difficulties, increasing cognitive load and reducing productivity.
Goals
Redesign a user-friendly interface for streamlined data access, that aligns with Microsoft's design guidelines.
Enhance the platform's usability and effectiveness in tracking partners, programs, events, and performance metrics.
Streamlining user workflow and access to partner information, reducing the time and effort required to obtain relevant data.
Improve data analysis, decision-making, and productivity, and minimize cognitive load.
Implementation
Leveraged data visualization and effective UI through Power BI.
Facilitated improved data analysis, decision-making, and productivity.
Analyzed KPIs and used insights to design efficient, user-centric solutions.
Optimized user flow and decreased the number of steps needed to complete tasks and achieve user goals.
Increased the intuitiveness of the platform utilizing using Semantic Interaction Design.
User Research
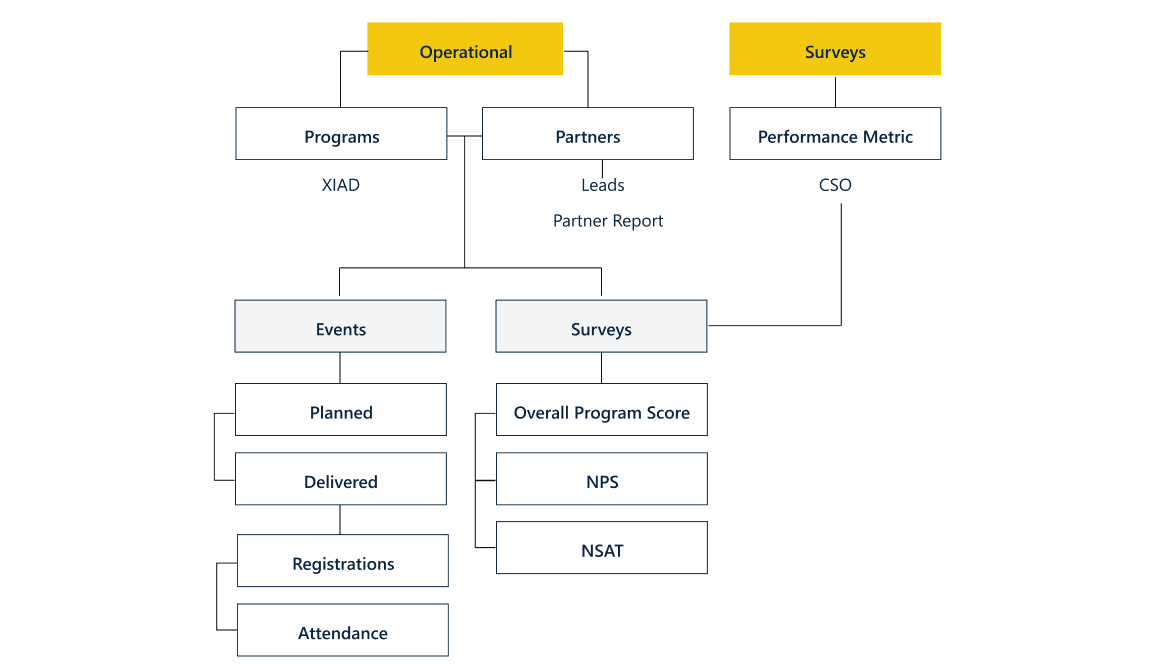
Analyzed existing data sources and user workflows compiling a list of key data points to visualize how data flows through the platform.
Conducted stakeholder interviews to understand key requirements, pain-points and identify opportunities for improvement.
Identified and designed essential KPIs using existing data, to efficiently showcase relevant information, ensuring the redesigned platform provides actionable insights.
Key Challenges to Address with Effective UI
Lack of Data Insights due to Information Overload and less White Space
Complex Navigation Limiting Dashboard Interactivity to find Partner Information
Limited Data Integration for Diverse User Roles to Complete Task
Lack of Clarity on Charts and Graphs
Difficulty to find Specific Data for Diverse User Groups
Outcome: Simplifying the Complex
The UI was designed incorporating the Microsoft Fluent Design System guidelines.
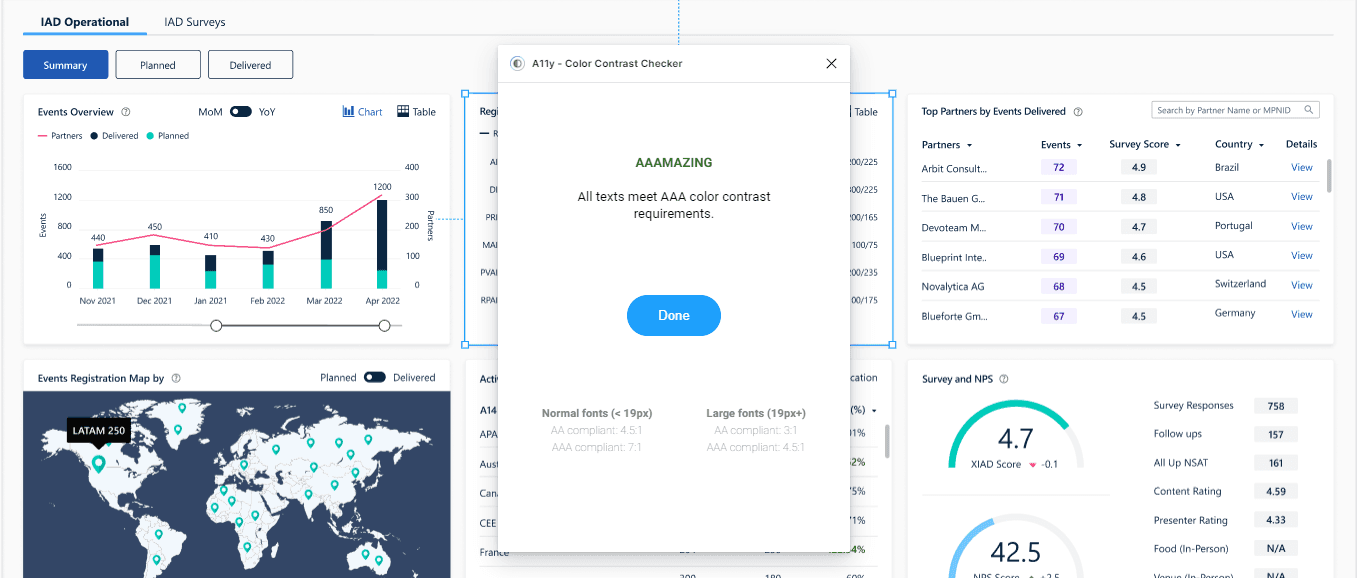
Improved Efficiency: The MVP dashboard opened to high-level information, allowing users to quickly understand key metrics and trends with minimal navigation.
Better Data Comprehension: Summary widgets and cards display key metrics, along with tooltips and annotations, providing clear and comprehensive insights, and enhancing overall data comprehension.
Improved Data Visualization: Utilized summary widgets, cards, and interactive charts to present data in a clear, concise, and visually appealing manner, making it easier for users to interpret and analyze information.
Enhanced User Engagement: Overall, the advancements led to a more engaging and user-friendly dashboard, improving user satisfaction and adoption rates.
Seamless Navigation: The bookmark navigation feature ensured a seamless transition between different dashboard views, maintaining consistency and enhancing the overall user experience.
Personalized User Experience: Customizable interactive charts allowed users to personalize their data views over time, resulting in a more tailored and relevant user experience.
Watch this video to get an overview of the workflow:
Reduced Context Switching: The introduction of overlays accessible by quick links for accessing partner information minimized the need for context switching, thus streamlining workflows and reducing the time and effort needed to obtain relevant data.
Efficient Data Analysis: Intricate data tables were simplified, allowing users to quickly identify and analyze essential information, improving the efficiency of data categorization and partner engagement analysis.

Above all, prioritized accessibility by meticulously ensuring that every card and the entire dashboard were designed to be fully inclusive. Figma's built-in accessibility checker and A11y contrast checker guaranteed compliance and an inclusive experience for all users.

Explore the Figma Interactive Prototype
Key Takeaways
Effective Communication
Mastered the art of asking the right questions to identify suitable Key Performance Indicators (KPIs) that align with client goals.
User-Centric Design
Prioritized user needs by designing intuitive navigation and simplifying complex data tables for better user experience.
Leveraging Power BI
Utilized Power BI’s features for data visualization and maximizing the potential of Power Bi tools todeliver efficient solutions.
Collaborative Approach
Recognized the importance of open communication, active listening, and incorporating diverse ideas to create well-rounded solutions.
Design Systems & Libraries
Gained experience in incorporating design systems and maintaining design libraries to ensure consistency and efficiency in the design process.
Efficient Collaboration
Organized design files, documented styles and components, and collaborated effectively with developers using tools like Figma's dev mode.